※어제 처음으로 html이란 언어를 이용하여 웹페이지를 만들고 웹브라우저를 실행해 보았습니다.
뭐가 뭔지 몰라서 오늘 다시 해보았습니다.
강의를 들으며 다시 필기까지 해가면서 반복해 보았습니다.
1. 먼저 코드를 작성하는데 최적화하는 에디터를 깔아야 합니다.
강의에서는 아톰이라는 에디터를 추천해주었습니다. 물론 다른 거로 해도 되지만, 전 그저 강사님께서 하시는 대로 따라하기로 했습니다.
"best HTML EDITOR 2021"
로 들어가 아톰을 검색하였습니다.

여기 들어가서 다운로드 버튼을 누르고 다운로드를 하였습니다.

다운로드받을 동안 저런 사각형 창이 뜹니다.
조금 기다리니

이런 게 뜹니다. 여기서 Telemetry Consent, Welcome, Welcome Guide 는 엑스표를 눌러서 다 지웁니다.
2. 이제는 바탕화면에 "web"이라는 *디렉토리*를 만듭니다.
문서 > 바탕화면 > 마우스 오른쪽 클릭 > 새로 만들기 > 폴더 > web이라는 디렉토리 만들기 (프로젝트의 *폴더*를 만드는 것입니다. 파일이 아니구요.)

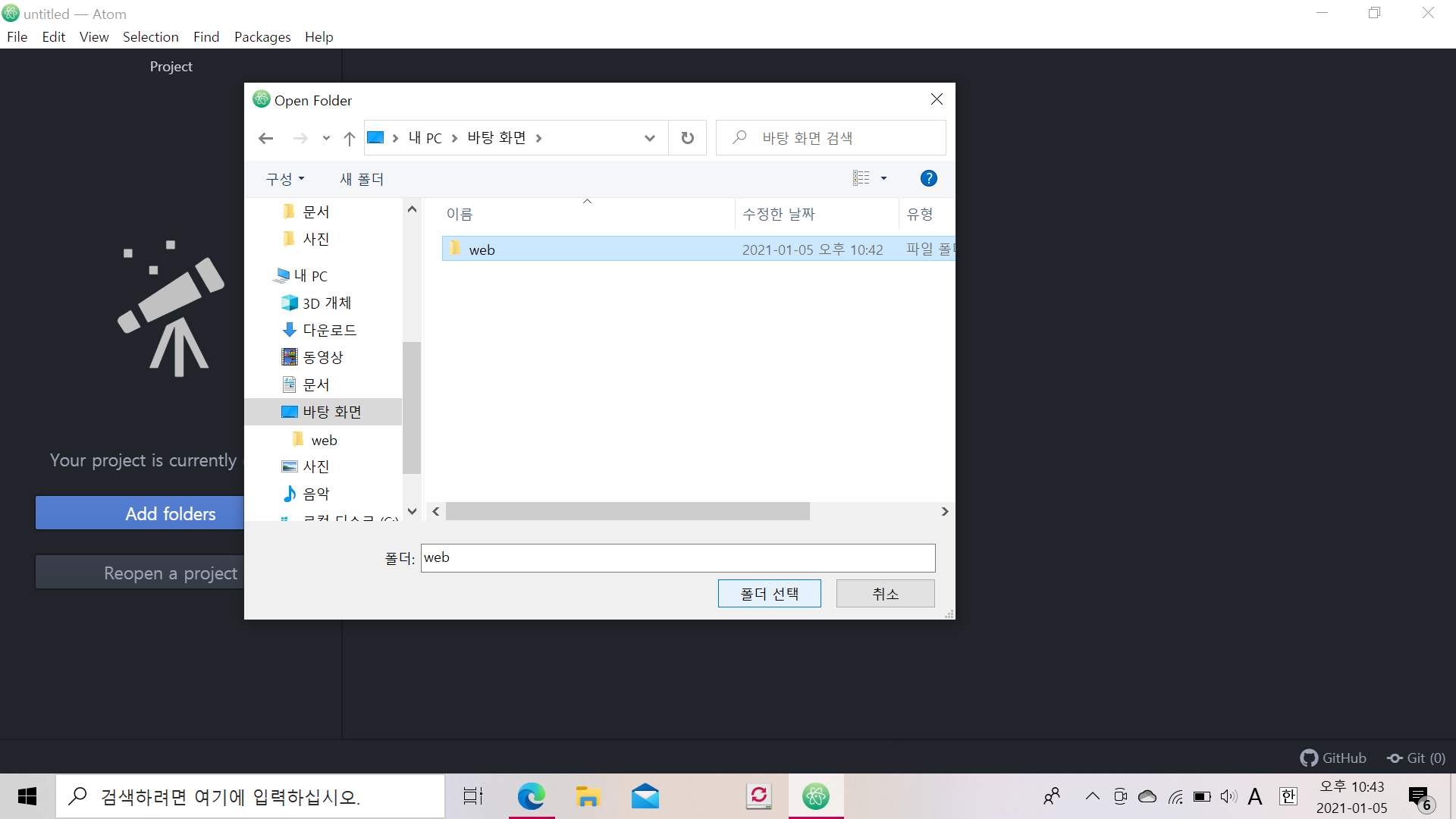
3. 에디터 (아톰)로 가서
파일 > Open Folder (Ctrl + Shift + O) > 바탕화면 > web (디렉토리) > 폴더 선택 (파일을 선택하는 것이 아니라 *폴더*를 선택하는 겁니다.)

4. 이제는 "파일"을 만들 겁니다. [파일이름은 1.html 로 할겁니다.]
폴더 (web)에서 오른쪽 클릭 > New File > 1.html > enter키 : web이라는 "디렉토리" 안에 1. html 이라는 "파일"이 생겼습니다.



5. 자, 이제 잘 생성이 됐는지 확인을 합니다.
ㄱ) 문서 > 바탕화면 > web > 1
아니면
ㄴ) 단축키 Ctrl + O
파일선택창이 뜹니다. (단축키가 작동이 안 된다면 크롬으로 들어가든지 다른 브라우저로 들어가시면 됩니다.)
> 바탕화면 > web 디렉토리 > 1.html 파일 선택 > 열기 (open) : 하얀 창인 웹브라우저가 뜹니다.
아톰으로 가서
hello web 입력 > Ctrl + S 저장

웹브라우저로 가서
새로 고침 > hello web 이라는 텍스트가 뜹니다.

지금까지 제가 무엇을 만들었는지 정리해보면
※웹페이지(에디터, 즉 아톰에서)를 만들었습니다.
※만들어진 웹페이지를 웹브라우저 (하얀 부분)로 실행하거나 열어보았습니다.
여기서 잠깐~!
"html이란?"
아래 한글 파일의 확장자는 hwp입니다.
워드문서파일의 확장자는 doc입니다.
웹페이지 파일의 확장자는 html입니다.
따라서 <1.html>이란
1이라는 이름의 웹페이지 라는 뜻입니다.
즉, html (확장자)는 마음대로 바꾸면 안 됩니다. 하지만 앞의 이름 (1)은 마음대로 바꿔도 됩니다.
여기까지 제가 처음으로 코딩을 할 바탕을 만들어본 겁니다.
완전히 제 거로 만들기 위해 이 부분을 더 연습하고 다음 단계로 넘어갈 생각입니다.
헬로웹이라는 진짜 한 줄도 안되는 글자이지만 지금 저는 괜히 뿌듯합니다.
뭔가를 해냈다는 이 기분.
뿌듯하기는 하지만 아직은 조금 찜찜합니다.
필기한 거를 따라는 하기는 하지만 아직 머릿 속에 이것을 하는 과정을 완전히 들어가지 않았기 때문입니다.
내일 몇 번 더 반복해야겠습니다.
웹만들기가 제 머릿 속에 자동적으로 펼쳐질 때까지 연습하고 또 연습하겠습니다.
'To go to 뉴질랜드 > 간식 - IT(코딩)' 카테고리의 다른 글
| html 전체구조 파악하고 "하이퍼링크"까지 해봄. (0) | 2021.01.10 |
|---|---|
| 이미지 삽입 및 목차 만들기 (0) | 2021.01.08 |
| 태그 tag가 뭔지 처음으로 알게 되다. (0) | 2021.01.08 |
| HTML?웹브라우저?뭐라는 거지? (0) | 2021.01.04 |
| 코딩무식자, 코딩 공부에 출사표를 던지다. (0) | 2021.01.03 |

