오늘은 박스 모델을 이용하여

이런 모양으로 만드는 것까지 하겠습니다.
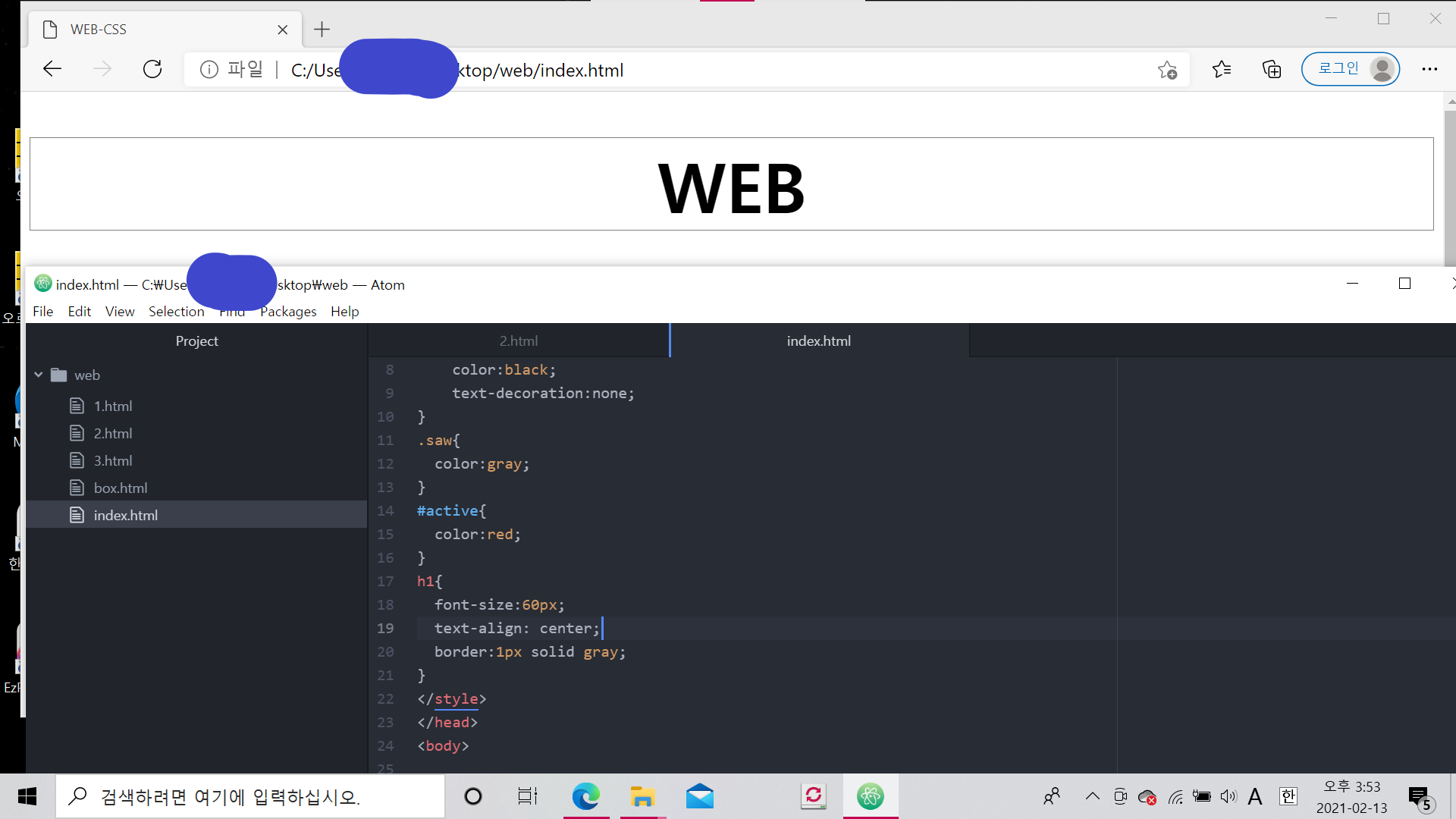
1. 기본적인 박스 모델을 입력합니다.

h1{ }태그 안에
border:1px solid gray
속성을 추가합니다. 그랬더니 WEB제목 부분에 기본적인 박스 모양이 생성됩니다.
2. 여기서 WEB아래 부분에만 줄이 나타나도록 해보겠습니다.

border-bottom:1px solid gray;
로 border뒤에 밑줄만을 뜻하는 bottom을 추가합니다.
기본 상자 모양대신 WEB밑에 줄만 보이게 되었습니다.
3. 하지만 위치가 애매합니다. 왜 그런지 문제를 파악해보겠습니다.
오른쪽 마우스를 클릭하여 맨 밑에 조사를 클릭합니다.

주황색으로 나타난 margin값이 적당하지 않기 때문입니다.
그래서
margin:0;
으로 값을 넣어줍니다.

적당히 WEB글자와 맨 위가 떨어지게 되었습니다.
4. 이제 WEB과 밑에 줄을 적당히 떨어트리기 위해 문제점인 padding값을 조정합니다.

5. 세로선을 나타내보겠습니다.

ol(ordered list)선택자를 <style></style>태그 사이에 입력합니다.
ol{
border-rigth:1px solid gray;
}
를 넣어주니 저기 위에 빨간색 원안에 세로줄이 생겼습니다. 우리가 당초에 생각했던 줄의 위치가 아닙니다.
6. 줄의 위치를 목차 쪽으로 더 붙여보겠습니다.

width:150px;
속성을 추가하여 폭을 대폭 줄여보았습니다. (저는 이 작업 후에 바로 100px로 더 줄여서 줄을 목차 가까이로 붙였습니다.) 오른쪽 끝에 있던 세로줄이 목차쪽으로 붙었습니다.
7. WEB과 목차쪽의 줄 사이사이에 여백이 있는 이유를 알아보겠습니다.

<ol></ol>사이에 margin값이 있기 때문입니다.
margin:0;
으로 값을 조절합니다.

가로줄과 세로줄 사이의 여백이 없어졌습니다.
8. 목차들이 너무 지저분하게 붙어 있어 적당히 떨어트려보겠습니다.

ol{ } 안에
padding:20px;
를 넣어 적당히 여백을 조절하여 목차들이 아까보다 정돈되었습니다.
9. WEB밑에 세로선도 여백이 없도록 하여 화면을 꽉 채워보겠습니다.

검사 파트에서 보니 <body></body>태그 부분의 margin값을 조절해야 한다는 것을 알아냈습니다.
그래서 <style></style>안에
body{ } 선택자를 넣어줍니다.

body{
margin:0;
}
웹페이지의 가로 세로줄이 여백없이 그어지게 되었습니다.
*다음 시간에는 그리드를 이용하여 밑에 본문 내용을 목차 옆으로 들어가게 하겠습니다.
*제가 너무 문과쪽으로만 공부를 해온 거 같아 늘 찜찜하였는데, 이렇게 한단계 한단계씩 코딩을 공부해나가보니 컴퓨터를 이용할 때 보는 눈이 트인다는 느낌이 듭니다. 컴퓨터를 만질 때 아는 것만 만지고는 했는데 이제는 좀더 과감하게 모르는 부분도 터치하기 시작했습니다.
이제 현대 패러다임은 IT를 빼놓고는 언급할 수 없습니다. 지금 학생들이 성적을 올리기 위해 스마트 폰 등 IT기기를 무조건 멀리하라고 하기보다는 이런 기기들과 친숙하게 하도록 하여 현명하게 이용할 수 있는 지적 능력을 길러주도록 해야합니다.
'To go to 뉴질랜드 > 간식 - IT(코딩)' 카테고리의 다른 글
| 그리드의 기본 사용법 (0) | 2021.02.20 |
|---|---|
| CSS박스모델(border,padding,margin,width) (0) | 2021.02.11 |
| TEXT SIZE(크기), ALIGN(정렬) 및 CLASS, ID 속성 위계관계 (0) | 2021.01.30 |
| 동영상 삽입/CSS시작 (0) | 2021.01.24 |
| 웹호스팅을 해보려고 하다.(모르겠다ㅠㅠ) (0) | 2021.01.23 |



