이제까지 배웠던 html지식을 바탕으로 "웹페이지"를 한 데 모아 "웹사이트"를 만들어보겠습니다.
웹사이트의 양식은
WEB
1.HTML
2.CSS
3.JavaScript
각각의 개념에 대한 정의
로 하여 각 목록을 클릭하면 각각의 웹페이지로 연결이 되도록 하이퍼링크(하이퍼링크수와 같도록 웹페이지 개수를 정합니다.)를 달겠습니다.
WEB > > index.html
1.HTML > >1.html
2.CSS >> 2.html
3.JavaScript >> 3.html
이렇게 말입니다.
그럼 지금 만들 웹사이트를 위해 4개의 웹페이지가 필요합니다.
index.html이란 웹페이지부터 3.html까지 차례차례 만들어보겠습니다.
1. index.html (웹페이지 이름)

<title>WEB</title>이라고 하여 웹페이지 색인에 WEB이 나타나게 하였습니다.
<h1>WEB</h1>으로 WEB을 제일 큰 제목으로 하였습니다.
이 WEB이란 무엇인가를 나타내기 위해
제일 큰 제목보다 작은 제목<h2>WEB</h2>으로 나타냈습니다.
그리고 그 밑에 한 단락을 표시해주는 <p></p>태그를 나타내어 WEB 정의를 나타내주는 글귀를 붙여넣었습니다.
2. 1.html (웹페이지 이름)
웹페이지 1.html은 HTML에 관한 페이지입니다.

HTML에 관한 페이지이므로
<title>HTML</title>이라고 바꿨더니 웹페이지의 색인 부분이 HTML이라고 나타났습니다.
<h2>HTML</h2>이라고 바꾸고 그 밑에 한글로 된 정의를 붙였습니다.
한글이므로 웹브라우저에서 깨져서 나타나는 것을 방지하기 위해
<meta charset="utf-8">을 앞에 붙였습니다.
3. CSS (웹페이지 이름)

이번에도 앞페이지와 마찬가지로
타이틀 부분과 두번째제목 정의 부분을 바꾸고 나머지는 같도록 하였습니다.
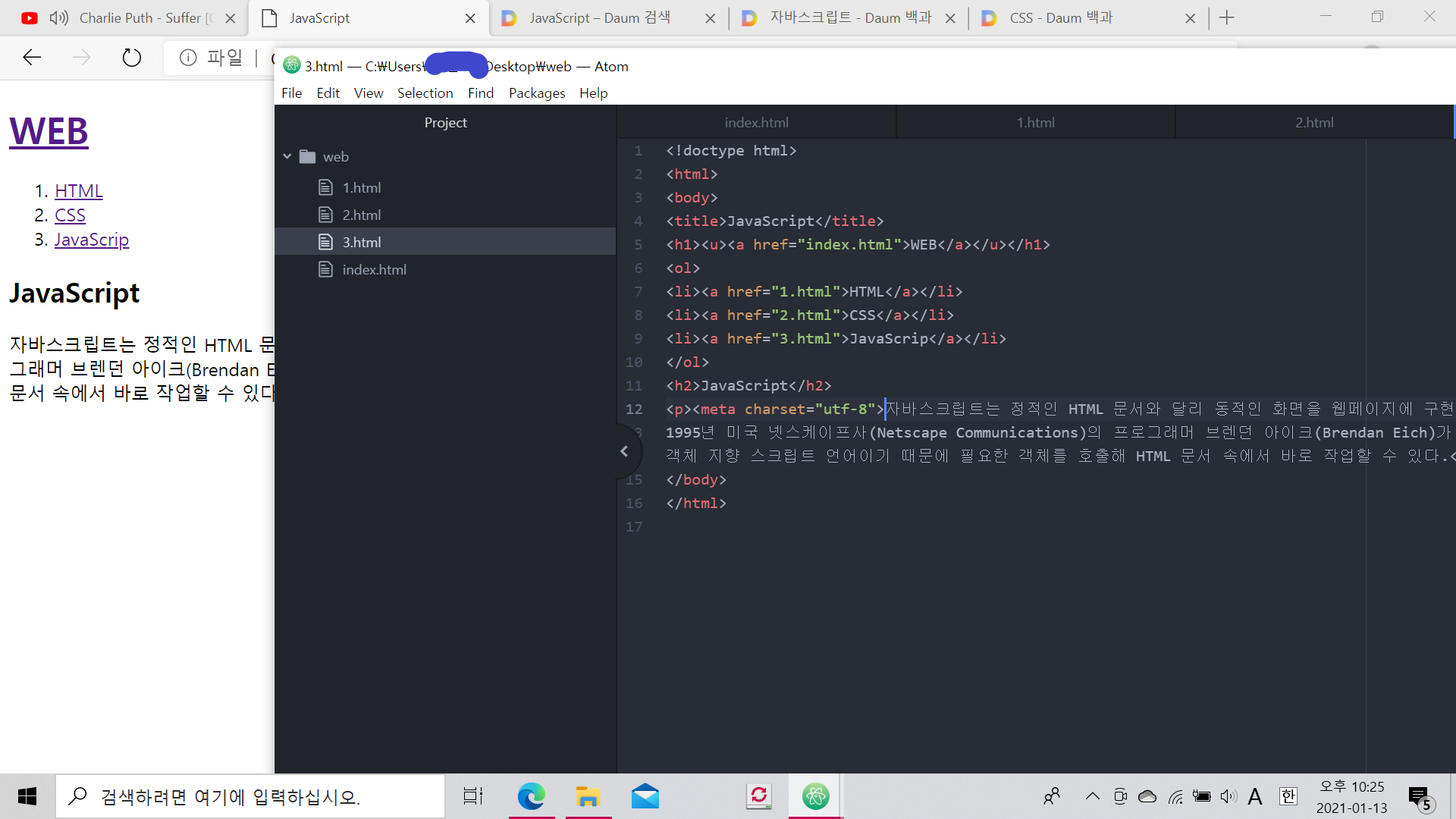
4. JavaScript (웹페이지 이름)
(제가 JavaScrip까지만 나타내고 t를 빼먹었습니다.)

여기서도 마찬가지로 타이틀, 두번째 제목, 정의부분만 바꾸고
전체적으로 하나의 웹사이트틀을 유지하면서 각각의 알려주려고 하는 용어의 이름과 정의부분만 다르게 하였습니다.
이로써 저의 허접하지만 처음으로 만든 웹사이트가 탄생하였습니다.
딱 4개의 웹페이지로만 구성이 되어있지만
전체적으로 웹사이트가 무엇인지 어떤 식으로 웹페이지가 모여 웹사이트가 구성되는지 알아야 만들수 있는 내용이었습니다.
(웹페이지 = 종이페이지// 웹사이트 = 한 장 한 장의 종이페이지가 모여 만들어진 종이책 개념으로 이해하시면 쉽게 이해가 됩니다.)
아직 코딩을 자세히는 모르겠지만 이렇게 기초부터 배워가며 html이란 컴퓨터 언어를 배우면서 제가 직접 웹사이트를 만들어보니 뿌듯합니다.
지금 듣고 있는 강사님은 진짜 저처럼 코딩무식자를 위해 강의를 하셨습니다.
'웹페이지가 무엇인지, 웹브라우저가 무엇인지, 웹사이트가 무엇인지, 태그가 어떤 건지, 속성이 어떤 건지'
비유를 들어가면서 알기 쉽게 정의를 설명해주셔서 웹에 대해 틀을 잡는 데 정말 도움이 많이 되었습니다.
분류별로 무엇이 무엇인지 틀을 잡아야, 나머지 세부내용들이 쉽게 채워지는 법이라고 생각합니다.
'To go to 뉴질랜드 > 간식 - IT(코딩)' 카테고리의 다른 글
| 동영상 삽입/CSS시작 (0) | 2021.01.24 |
|---|---|
| 웹호스팅을 해보려고 하다.(모르겠다ㅠㅠ) (0) | 2021.01.23 |
| html 전체구조 파악하고 "하이퍼링크"까지 해봄. (0) | 2021.01.10 |
| 이미지 삽입 및 목차 만들기 (0) | 2021.01.08 |
| 태그 tag가 뭔지 처음으로 알게 되다. (0) | 2021.01.08 |



